
お久ぶりです、くゆ。です。
この前の記事を書いた時から次回は投稿編だなぁと構想を練っていたのですが、思わぬ事態に遭遇してしまい、少し手こずっていました。
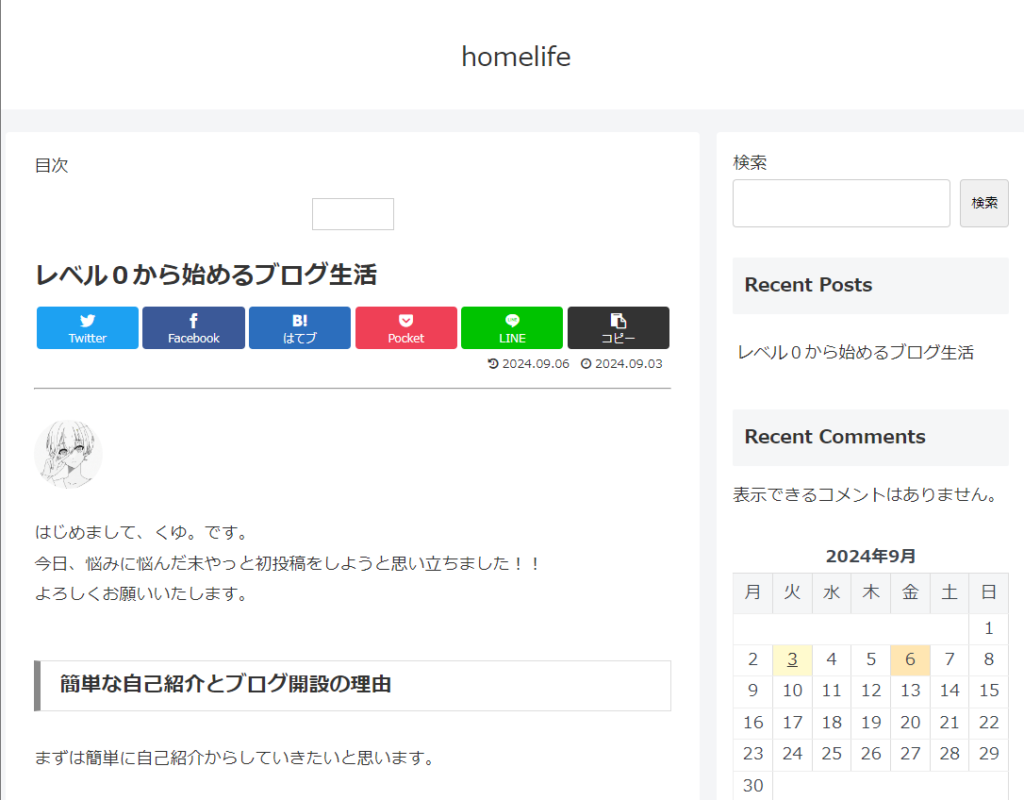
これ見てください↓

どこに目次出てんねん!!!!!!!!!!
しかも表示されんのかい!!!!!!!!!!
これを直そうとしていたのですが、初心者なもので調べてもあまりよく分からなかったんですよね…
やっと理解できて直すことが出来たので、今回は投稿の仕方について解説しようと思います。
ウィジェットについては長くなるので次回以降小分けで解説していきますね!!
投稿作成
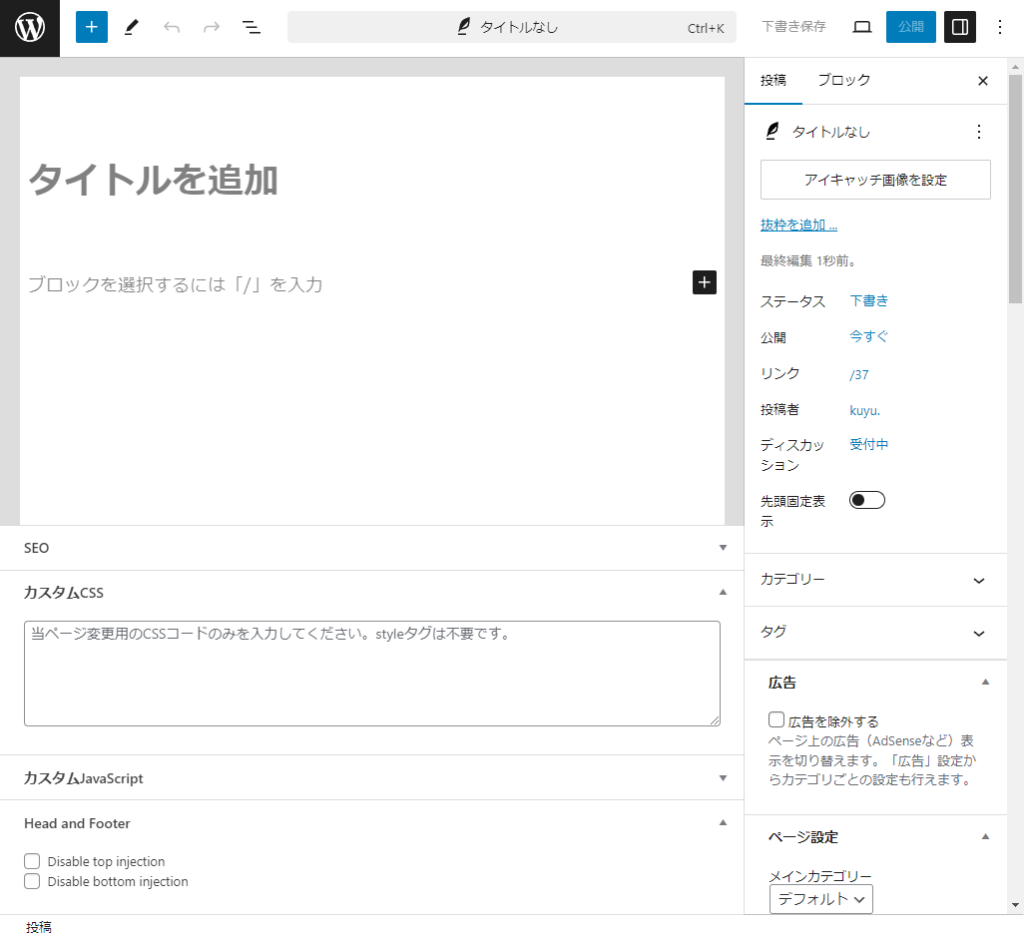
まず、WordPressのホームから投稿、そして新規作成をクリックします。

そうするとこんな感じの画面が出てきます。
なんとなくプログラミング分野を知っている人はWebサイトなんだからHTMLやCSS、JavaScriptなどを覚悟していた方もいると思います。
ですがこのWordPress、なんとPoworPointのように作れちゃいます!!
めんどくさいコーディングやデザインなんかは考えなくていいんですね。
基本的にブロックというものになにかを挿入して記述していきます。
なんて簡単なんでしょう、!
早速基本だけ見ていきましょう!!
文字の記述
ブログを始めるにあたって一番重要なのは文字ですよね。
画像だけのものもあるかもしれませんが、基本的にどの記事にも本文があります。
記述の仕方なんですが、こちらブロックを選択して普通にタイピングするだけでいいんですね。
画期的です!
ただ1つひっかけがあるのですが、それは改行です。
普通にEnterを押したら、思ってるのと違う改行になったと思います。
これ実はShift+Enterを押さないとダメなんですね、、
そうすると思った通りの改行になると思います。
見出しの設定
ブログを見やすくする方法の1つとして、見出しがあります。
うちでもしっかりと設定していますね
この見出し、実は目次を作るときにかなり重要になってきます。
ここをミスると最初に見せたスクリーンショットみたいになっちゃいます笑
やり方は、一度Enterを押して新しいブロックを出します。
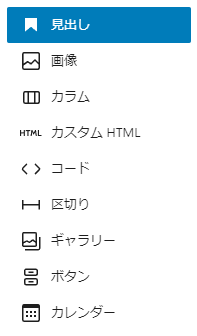
そして”/”をクリックすると

こんな感じのメニューが出てくると思います。
ここまで来たら見出し以外にもいろいろ書いてますね!!
この中で見出しをクリック。
すると見出しを設定することが出来ます!!
その枠にカーソルを合わせるといろいろメニューが出てくると思うのですが、そこでは文字の配置や色、見出しのレベルなどを設定することができます。
いろんな方のブログをみて参考にしてみてください!!
画像の追加
ブログを見やすくするうえで見出しと同じくらい大事なのが画像です。
画像の追加もかなり簡単で、見出しの時と同じ動作でメニューを出します。
そして画像をクリックすると
・アップロード
・メディアライブラリ
・URLから挿入
の3つが出てくると思います!
アップロードはpc内の画像を、
メディアライブラリは一度使ったことのある画像を、
URL挿入はインターネットからURLを介して画像を使用するものになります。
サイズも簡単に変えられるのでバランスを見ながらうまく調節しましょう!!
見出し、画像、本文さえつかめたら基本的な構造はこんな感じで作れるかと思います。
他にもリンクや文字の色などありますが、まだレベル1の段階なのでそちらはあまり考えなくて大丈夫です。
これで基本的な投稿はできるかと思います。
1つでも投稿をすればもうこっちのもんですよ笑
後はテーマを決めていざ投稿するだけ!!
実際に投稿できたらレベル2にアップです!
なんでもいのでまずは投稿してみましょう!!



コメント