
こんにちは、くゆ。です。
前回に引き続き今回はウィジェット編ということで、
まずは目次の使い方から紹介していきたいと思います!
今回も最後までお付き合いください。
目次
Table of Contents Plusのインストール
まずは目次を簡単に生成するためのプラグインをインストールします。
手順はとても簡単で
1.管理画面の【プラグイン > 新規プラグインを追加】を開き「Table of Contents Plus」を検索
2.Table of Contents Plusをインストールし有効化
たったのこれだけです!!

目次の基本設定
さっきの手順ではまだ使えるようにしただけで、設定しないとうまく動作してくれません。
それこそ前回の記事に添付した画像のようになってしまいます
まだ見てない方はこちらから!!
そしたら設定方法なんですが、
まず管理画面の【設定 > TOC+】を開きます。
自動で生成する設定
そしたらデフォルトの設定が表示されるので、次の通りに変更します。
・表示条件:2つ以上見出しがあるとき
・コンテンツタイプ:postにチェック
・見出しテキスト:目次と入力(ここはお好みで入力してください)
・表示・非表示の切り替え:チェックを外す
もしも固定記事の目次が不要な場合は、pageのチェックを外します。
続いて、上級者向け設定を表示し、次の設定にします。
・見出しレベル:h2とh3にのみチェック
設定が完了すれば忘れずに「設定の更新」をクリックします。
これだけで目次が自動挿入されるようになります!!
手動で生成する方法
記事の好きな場所に目次を設定したい場合は、
次のショートコードを目次を出したい位置に記述します。
[toc]これを入力すると、任意の場所に目次を挿入できるだけでなく、自動生成の目次は表示されなくなります。
目次を非表示にする方法
記事によっては目次が必要のないときもあると思います。
そういう時は次のコードを記述することで、記事全体で目次が非表示になります。
[no_toc]こちらを好きな場所にい記述するだけで、目次がいなくなります。
本文中であればどこでも大丈夫ですが、出来るだけ見やすい位置に記述しましょう。
ウィジェットとの連携
ここからは前回のスクリーンショットのようにならないように、
また、サイドバーなど任意の場所に見出しを追加する方法になります。
目次をサイドバー追尾する部分に設置することで、いつでも目次が押せるようになり、読者にやさしい記事を作ることができます。
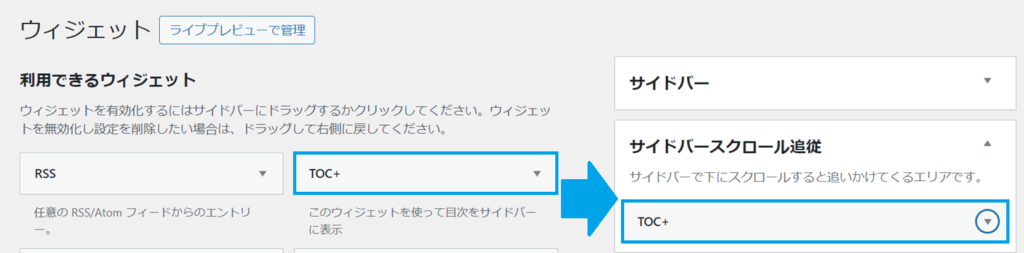
まずおなじみの管理画面から【外観 > ウィジェット】を選択し、ウィジェット編集画面を開きます。

そうすると利用できるウィジェットのところにTOC+が表示されるので、任意のところにドラッグ&ドロップします。
ここでは先ほど紹介した追尾するサイドバーのところですね!
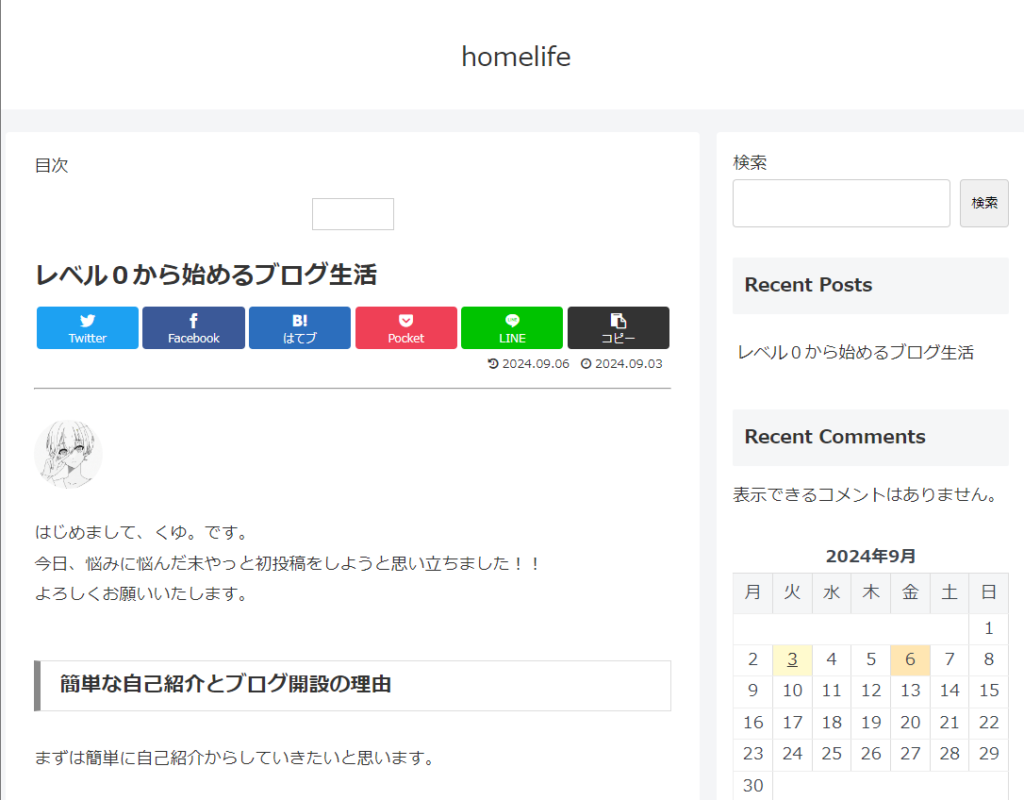
これをするだけでなんとサイドバーに目次を追加することが出来ちゃいます。

もしもこのように謎な位置に目次が出来てしまう方は「投稿タイトル上」のところを確認してみてください。
もしもそこに【目次】や【TOC+】等があれば削除するだけで消えてくれます。
前回こいつを治すためにかなりの時間を費やしていました。
たったこれだけなのにもったいないですね、、
目次のデザイン変更
ここではCSSのカスタマイズを紹介します。
CSSとはWebページの見た目を設定するための言語です。
デフォルトでは左寄せになっているのですが、中央寄せのほうがいい!!といった場合は
自分でCSSを編集する必要があります。
やり方は、管理画面から【外観 > カスタマイズ > 追加CSS】の順にクリック。
そして次のコードを記述すると、目次が中央に移動します。
#toc_container{
margin: 0 auto;
}まとめ
今回はTable of Contents Plusというプラグインを紹介しました。
目次があると無いとでは便利さがかなり変わってくるので、ぜひ実装してみましょう!
目次の実装ができたらレベル3ですね!!
最後までお付き合いいただきありがとうございました!!



コメント